目录
javascript对象与数组
javascript内部对象
object对象
1.创建object对象
语法:obj =new Object([value])
obj:必选项。要赋值为Object对象的变量名。
value:可选项。任意一种JScript基本数据类型(Number、Boolean或String)。如果value为一个对象,返回不做改动的该对象。如果value为null、undefined,或者没有给出,则产生没有对象的内容。
2.object对象的属性
(1)prototype属性
prototype属性返回对象类型原型的引用。 语法:objectName.prototype
用prototype属性可以提供对象的类的一组基本功能。对象的新实例“继承”赋予该对象原型的操作。
function max(){
var i,max=this[0]; for(i=1;i<this.length;i++) { if(max<this[i]) max=this[i]; } return max; } Array.prototype.max=max; var x=new Array(1,2,3,4,5,6); var y=x.max(); document.write(y);(2)constructor属性
constructor属性表示创建对象的函数。 语法:object.constructor
constructor属性是所有具有prototype的对象的成员,包括除Global和Math对象以外的所有JScript固有对象。constructor属性保存了对构造特定对象的实例的函数的引用。例如:
x=new String("Hi");
if(x.constructor==String) //进行处理(条件为真)
3.object对象的方法
(1)toLocaleString()方法
toLocaleString()方法返回一个日期,该日期使用当前区域设置并已被转换为字符串。
语法:dateObj.toLocaleString()
dateObj:必选项。为任意的Date对象。
toLocaleString()方法返回一个string对象,该对象中包含了用当前区域设置的默认格式表示的日期。
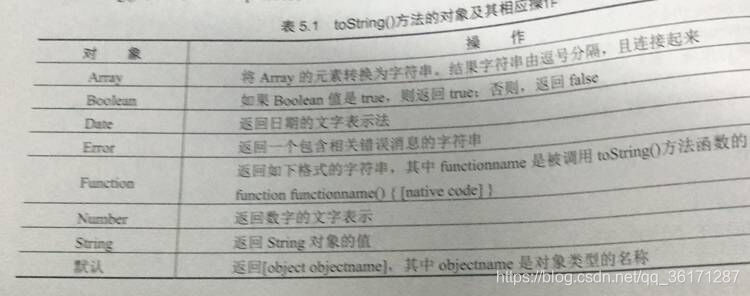
(2)toString()方法
toString()方法返回对象的字符串表示
语法:objectname.toString([radix])
objectname:必选项。要得到的字符串表示的对象。
radix:可选项。指定将数字值转换为字符串时的进制。

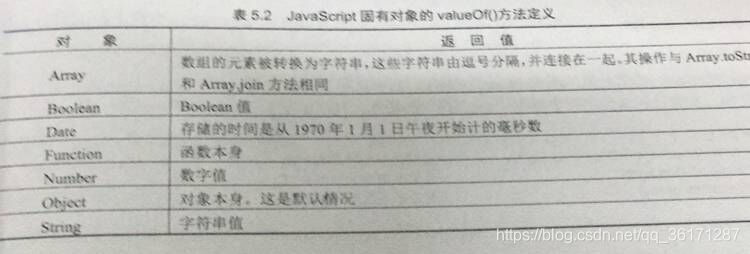
(3)valueOf()方法
valueOf()方法返回指定对象的原始值。
object.valueOf()

String对象
1.创建String对象
string对象是动态对象,用于操纵和处理文本串,可以通过该对象在程序中获取字符串长度、提取子字符串,以及将字符串转换为大写或小写字符。
语法:var newstr=new String(StringText)
newstr:创建的String对象名
StringText:可选项。字符串文本。
2.String对象的属性
在string对象中有三个属性,分别是length、constructor和prototype。
(1)length属性:用于获取当前字符串的长度。
语法:stringObject.length
(2)constructor属性:用于对当前对象的函数的引用。
语法:object.constructor
(3)prototype属性:可以为对象添加属性和方法。
语法:object.prototype.name=value
object:对象名或字符变量名。
name:要添加的属性名。
value:添加的属性值。
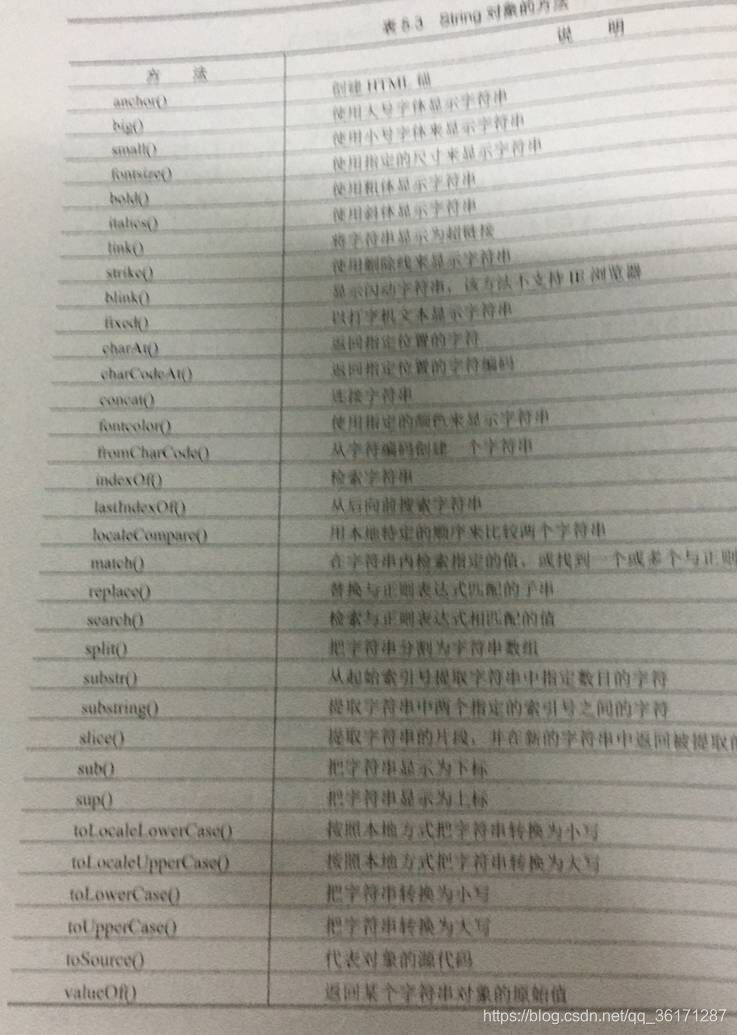
3.String对象的方法

event对象
javascript的event对象用来描述javascript的事件,主要作用于IE和NN4以后的各个浏览器版本中。event对象代表事件状态,如事件发生的元素、键盘状态、鼠标位置和鼠标按钮状态。一旦事件发生,便会生成event对象,如单击一个按钮,浏览器内存中就产生相应的event对象。
1.在IE中引用event对象
在IE中,event对象被作为Windows对象属性访问:window.event
由于window引用部分是可选的,因此脚本像全局引用一样对待event对象:event.propertyName
2.在W3C中引用event对象
在W3C事件模型中,event对象引用比较复杂。在多数情况下,必须地将event对象作为1个参数传通到事件处理函数中。event 对象有时可自动作为参数传递,这依赖于事件处理函数如何与对象绑定。
如果使用原始的方法将事件处理函数与对象绑定(通过元素标记的一个属性),则必须把event对象作为参数传递。例如:onKeyUp="example(event)"
这是在W3C模型中唯一像全局引用一样明确引用event 对象的方式,这个引用 只作为事件处理函数的参数,在别的内容中不起作用。如果有多个参数,则event对象引用可以以任意顺序排列,例如:
onKeyUp= "example(this,event)" 与元素绑定的函数定义应该有一个参数变量来“捕获”event 对象参数: function example(widget,evt)..} 注意:这个参数变量名称没有任何限制,在本书的例子中使用event对象或evt。在跨浏览器的的脚本中使用时,应避免用event作为参数变量名,以避免与IE的event属性冲突。3.event对象的属性
(1)altLeft属性
altLeft属性设置获取左alt键的状态。检索左alt键的当前状态,返回值true表示关闭,false表示不关闭。
语法:[window.]event.altLeft
由于altLeft属性是Boolean值,因此可以将属性应用到if语句当中,根据获取的值不同而执行不同的操作。
(2)ctrlLeft属性
ctrlLeft属性设置获取左Ctrl键的状态。检索左Ctrl键的当前状态,返回值true表示关闭,false表示不关闭。
语法:[window.]event.ctrlLeft
由于ctrlLeft属性是Boolean值,因此可以将属性应用到if语句当中,根据获取的值不同而执行不同的操作。
(3)shiftLeft属性
shiftLeft属性设置获取左shift键的状态。检索左shift键的当前状态,返回值true表示关闭,false表示不关闭。
语法:[window.]event.shiftLeft
由于shiftLeft属性是Boolean值,因此可以将属性应用到if语句当中,根据获取的值不同而执行不同的操作。
function appendText(str) {
document.body.innerHTML += (""); } document.οnkeydοwn=function(){ //使用if语句判断Ctrl键、alt键和shift键是否被按下 if(event.ctrlKey||event.altKey||event.shiftKey){ //如果按下任意一键,执行下面内容 alert("这是新的世界!"); appendText("ctrlKey"); } }(4)button属性
button属性设置获取事件发生时用户所按的鼠标键。
语法:[window.]event.button
值0---按下左键 值1------按下中键 值2--------按下右键
function gos(){
if(event.button==1){ alert("世界欢迎您!"); return false; } } document.οnmοusedοwn=gos;(5)clientX属性
clientX属性获取鼠标在浏览器窗口中的X坐标,是一个只读属性,即只能获取鼠标的当前位置,不能改变鼠标的位置。
语法:[window.]event.clientX
(6)clientY属性
clientY属性获取鼠标在浏览器中的Y坐标,是一个只读属性,即只能获取鼠标的当前位置,不能改变鼠标的位置。
语法:[window.]event.clientY
例子:设计一个文字跟随鼠标移动的实例,当鼠标指针移动到文字上方时,拖动鼠标即可使工作区中的文字跟随鼠标移动。
<head>
<meta charset="utf-8" /> <title>JavaScript学习一</title> <style type="text/css"> .move_out{ position: relative; cursor: hand; font-family: "微软雅黑"; } </style> <!--js代码需要编写到script的标签中--> <script type="text/javascript"> var move_out=false; //定义变量,值为false var z,x,y; //定义变量 function move(){ //创建函数 if(event.button==move_out){ //判断当前鼠标是否在左键按下状态 z.style.pixelLeft=temporarily1+event.clientX-x;//获取当前鼠标位置 z.style.pixelTop=temporarily2+event.clientY-y; //获取当前鼠标位置 return false; } } function down(){ //创建自定义函数,实现文字的移动 if(event.srcElement.className=="move_out"){ //创建srcElement属性获取当前事件的对象 move_out=true; z=event.srcElement; temporarily1=z.style.pixelLeft; temporarily2=z.style.pixelTop; x=event.clientX; //获取鼠标在窗口X位置 y=event.clientY; //获取鼠标在窗口Y位置 document.οnmοusemοve=move;//当鼠标移动时执行move()函数 }else{ move_out=false; } } document.οnmοusedοwn=down; </script> </head> <body> <font color="blue" size="4" class="move_out">卡饭首付款你发</font> </body>

(7)X属性
X属性设置获取鼠标指针位置相对于CSS属性中有position属性的上级元素的X轴坐标。如果CSS属性中没有position属性的上级元素,默认以body元素为参考对象。
语法:[window.]event.X
(8)Y属性
Y属性设置获取鼠标指针位置相对于CSS属性中有position属性的上级元素的Y轴坐标。如果CSS属性中没有position属性的上级元素,默认以body元素为参考对象。
语法:[window.]event.Y
<head>
<meta charset="utf-8" /> <title>JavaScript学习一</title> <style type="text/css"> .yellow{ visibility: visible; background-color: bisque; position: absolute; top: 60px; left: 200px; width: 300px; height: 200px; filter: revealTrans(transition=12,duration=0.1) blendTrans(duration=0.1); } #title{ background-color: greenyellow; padding: 2px; font-size: 13px; cursor: move; } </style> <script type="text/javascript"> var Obj="none"; var pX; var pY; document.οnmοusemοve=div_move; document.οnmοuseup=div_up; /*编写用于实现动态移动层的javascript代码。创建自定义函数div_down(), * 获取当前鼠标与层左边界和上边界的距离*/ function div_down(tag){ Obj=tag; pX=parseInt(document.all(Obj).style.left)-event.x; pY=parseInt(document.all(Obj).style.left)-event.y; } /*创建自定义函数div_move(),用于移动层的位置*/ function div_move(){ if(Obj!="none"){ document.all(Obj).style.left=pX+event.x; document.all(Obj).style.top=pX+event.y; event.returnValue=false; } } /*创建自定义函数div_up(),当松开鼠标时,释放对当前层的控制*/ function div_up(){ Obj="none"; } /*创建自定义函数hide(),用于将层以动态效果隐藏*/ function hide(divid){ divid.filters.revealTrans.apply(); divid.style.visibility="hidden"; divid.filters.revealTrans.play(); } /*在页面上移动鼠标时,通过页面的onmousemove事件调用自定义函数div_move()*/ document.οnmοusemοve=div_move(); /*在页面上松开鼠标时,通过页面的onmouseup事件调用自定义函数div_up()*/ document.οnmοuseup=div_up(); </script> </head> <body> <!--在页面中添加两个层,并且其中一个层包含另一个层。在div1层的鼠标按下事件onmousedown 触发时调用自定义函数div_down()--> <div id="div1" class="yellow"> <div id="title" οnmοusedοwn=div_down("div1")>出师表</div> </div> </body>(9)cancelBubble属性
cancelBubble属性检测是否接受上层元素的事件控制。如果该属性的值是false,则允许被上层元素的世界控制,如果是true,则不被上层元素的事件控制。
语法:[window.]event.cancelBubble[= cancelBubble]
该属性的值是一个可读写的布尔值,默认值为false。
(10)srcElement属性
srcElement属性设置获取触发事件的对象。srcElement属性是事件初始目标的HTML元素对象引用。由于事件通过元素容器层次进行处理,且可以在任意一个层次进行处理,因此由一个属性指向产生初始事件的元素是很有帮助的。
语法:[window.]event.srcElement
通过该属性可以读、写属于该元素的属性,并调用它的任何方法。
<script type="text/javascript">
/*创建自定义函数select(),保存发生事件的文档元素信息*/ var lastSelection=null; function select(element){ var e,r,c; if(element==null){ e=event.srcElement; //获取body元素的初始记录 }else{ e=element; } if(e.tagName=="TD"){ c=findcell(e); if(c!=null){ if(lastSelection!=null){ deselectctroworcell(window.lastSelection); } selectroworcell(c); lastSelection=c; } } window.event.cancelBubble=true; //取消冒泡语句,用于防止向下一个外层对象冒泡 } table1.οnclick=select(); /*创建自定义函数findcell(),用于判断选中位置是否为单元格*/ function findcell(e){ if(e.tagName=="TD"){ return e; }else if(e.tagName=="BODY"){ return null; }else{ return findcell(e.parentElement); } } /*创建自定义函数selectroworcell(),用于改变单元格的前景色和背景色*/ function selectroworcell(r){ r.runtimeStyle.backgroundColor="blue"; r.runtimeStyle.color="white"; } /*创建自定义函数deselectctroworcell(),用于将前景色和背景色恢复正常*/ function deselectctroworcell(r){ r.runtimeStyle.backgroundColor=""; r.runtimeStyle.color=""; } </script>